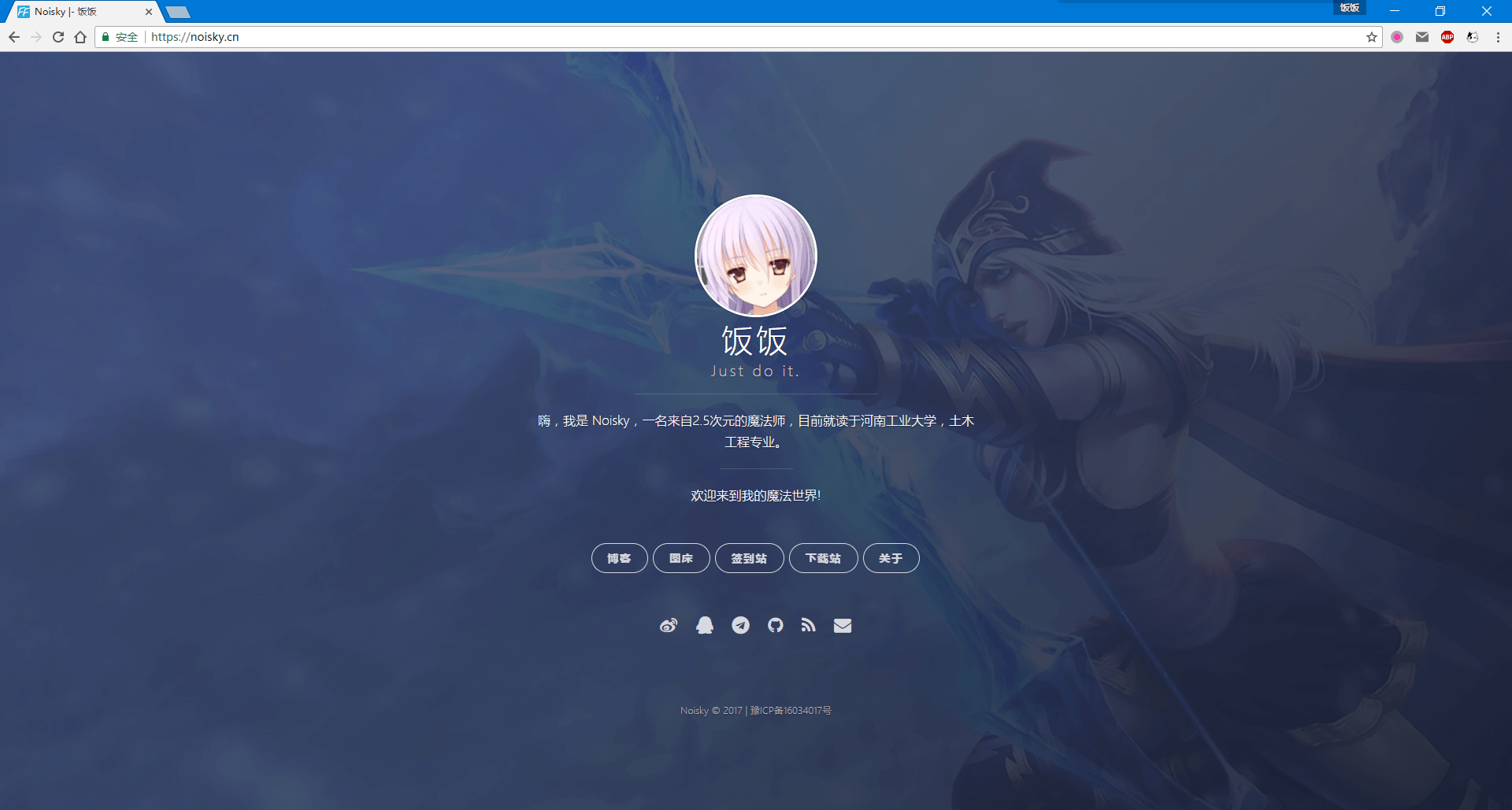
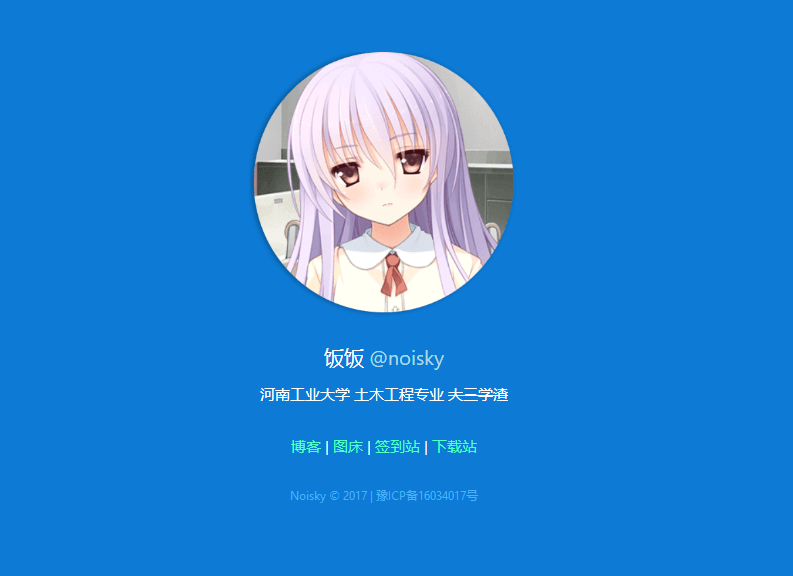
因为新的Homepage老用一个背景图片太过于单一,所以准备随机切换背景图片,动手制作一个js脚本
1、准备好需要切换的图片,不要太大也不要太小,太大会加载缓慢,太小会影响质量,可以用https://tinypng.com/压缩一下
2、用script将这些图片编为一个数组,便于调用。数组的长度就是图片的数量。
var bodyBgs = []; //创建一个数组变量来存储背景图片的路径
bodyBgs[0] = "images/01.jpg";
bodyBgs[1] = "images/02.jpg";
bodyBgs[2] = "images/03.jpg";
bodyBgs[3] = "images/04.jpg";
bodyBgs[4] = "images/05.jpg";
3、因为上面用到了5个图像,所以在这里需要产生一个0到4的随机数。如果数组长度不一样,修改下面代码中的乘数就可以。
var randomBgIndex = Math.round( Math.random() * 4 );
下面为完整代码:
<script type="text/javascript">
//<!CDATA[
var bodyBgs = [];
bodyBgs[0] = "images/01.jpg";
bodyBgs[1] = "images/02.jpg";
bodyBgs[2] = "images/03.jpg";
bodyBgs[3] = "images/04.jpg";
bodyBgs[4] = "images/05.jpg";
var randomBgIndex = Math.round( Math.random() * 4 );
//输出随机的背景图
document.write('<style>body{background:url(' + bodyBgs[randomBgIndex] + ') no-repeat 50% 0}</style>');
//]]>
</script>
实际效果:https://www.noisky.cn/