一般我们编写好css/js文件后,上线的时候总是要压缩一下的~
因为压缩后能极大的减少文件的体积,从而加快文件的加载速度。
这里可以使用YUI Compressor配合idea来实现自动压缩文件 
YUI Compressor
YUI Compressor是一种用于精简CSS/JS代码的工具。可以删除所有不必要的字符,例如空格,换行,注释而不更改源代码的功能
官方网站:http://yui.github.io/yuicompressor/
下载地址:https://github.com/yui/yuicompressor/releases
这里我下载的是最新版 2.4.8
安装
安装目录
下载完成后放到一个能找到的目录下。
这里我放到了 C:\Develop\JetBrains\yuicompressor-2.4.8.jar
配置idea动态生成
这里用到了idea的文件监视器功能
1.打开idea->File->Settings
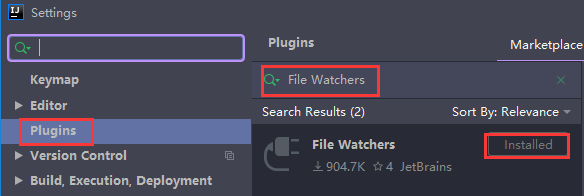
2.安装 File Watchers 插件
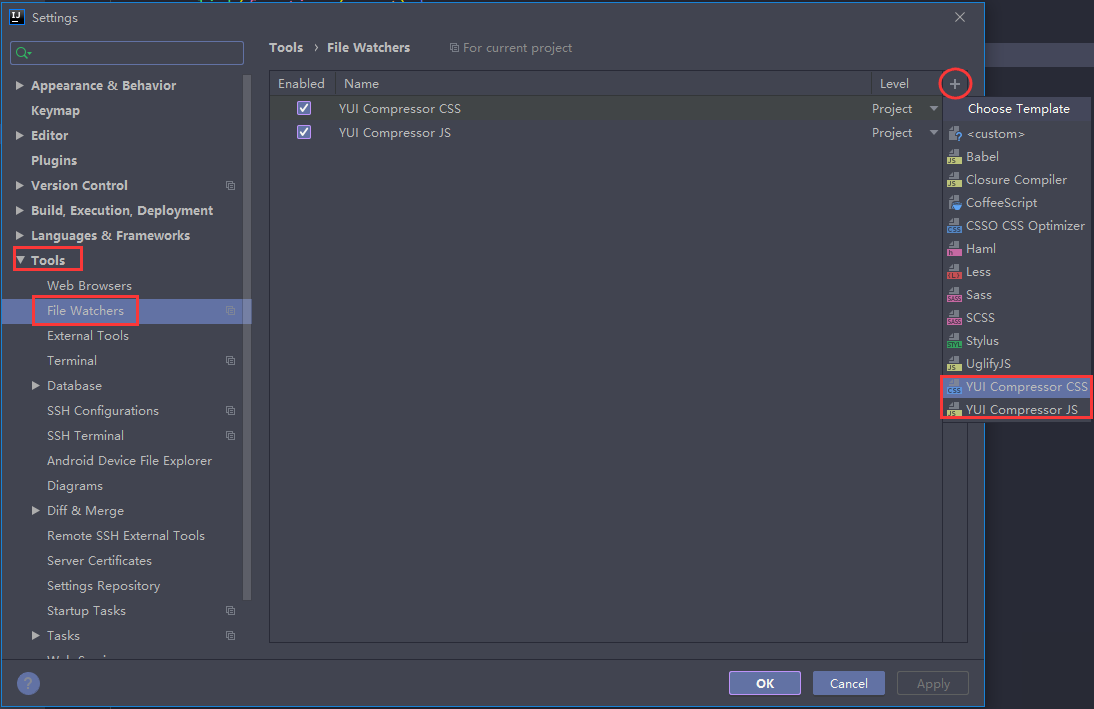
2.打开Tools->File Watchers,选择右上角的添加
选择YUI Compressor CSS/JS预定义模板
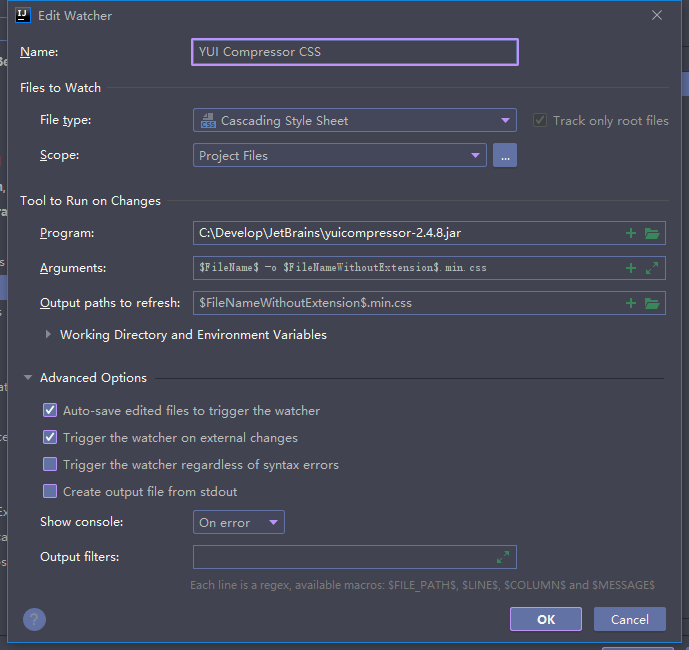
3.配置CSS自动压缩
# 参考配置
Name: YUI Compressor CSS
File type: Cascading Style Sheet
Scope: Project Files
Program: YUI Compressor 的安装目录
# 该命令会在文件的同目录下生成一个xxx.min.css结尾的压缩文件
Arguments: $FileName$ -o $FileNameWithoutExtension$.min.css
Output paths to refresh: $FileNameWithoutExtension$.min.css
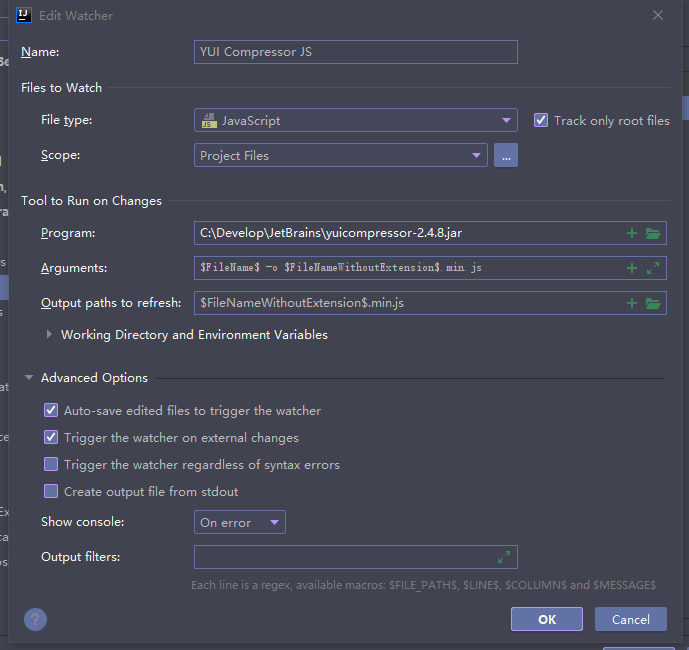
4.配置JS自动压缩
# 参考配置
Name: YUI Compressor JS
File type: JavaScript
Scope: Project Files
Program: YUI Compressor 的安装目录
# 该命令会在文件的同目录下生成一个xxx.min.js结尾的压缩文件
Arguments: $FileName$ -o $FileNameWithoutExtension$.min.js
Output paths to refresh: $FileNameWithoutExtension$.min.js
5.配置完成
这样配置完成后,idea 就会监控我们css/js文件的变化,
只要更改或保存文件后就会自动生成一个同名的.min.css/js的压缩文件辣~